Canvas Stroke 太さ


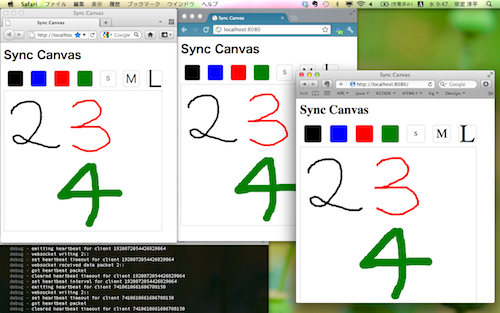
Web スマートフォンとhtml5のcanvasを用いたお絵描きを実装してみた Yoheim Net

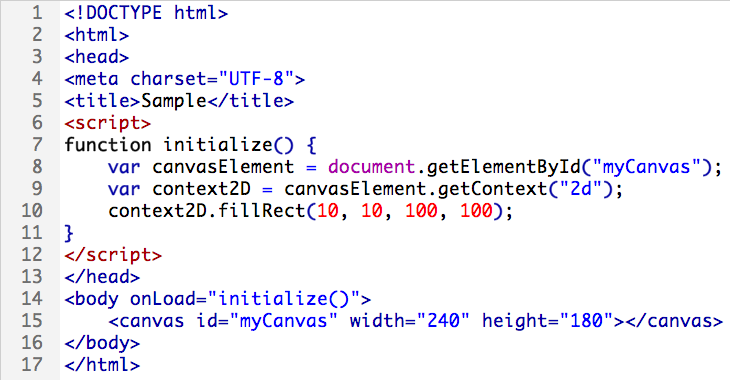
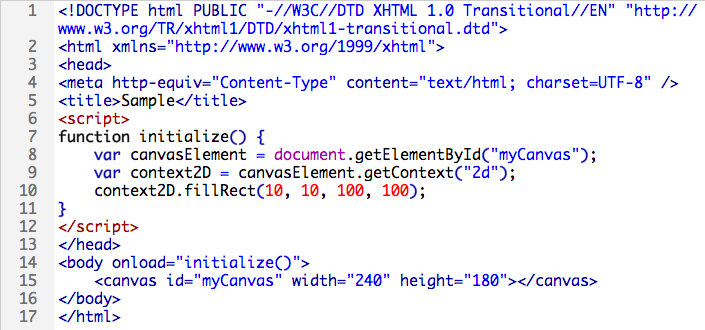
Javascript Canvasの使い方まとめ

Node Socket Ioとhtml5 Canvasを用いた手書きチャットアプリを作ってみた Yoheim Net
Canvas Stroke 太さ のギャラリー

Androidのcanvasを使いこなす 基本的な描画 Psyence Media

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Javascript Canvasの使い方まとめ

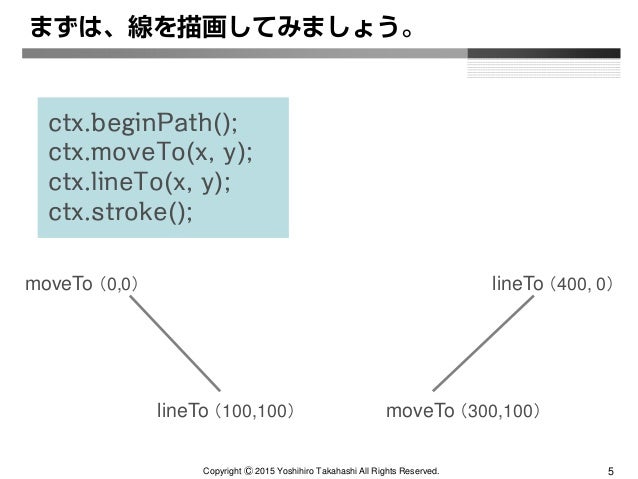
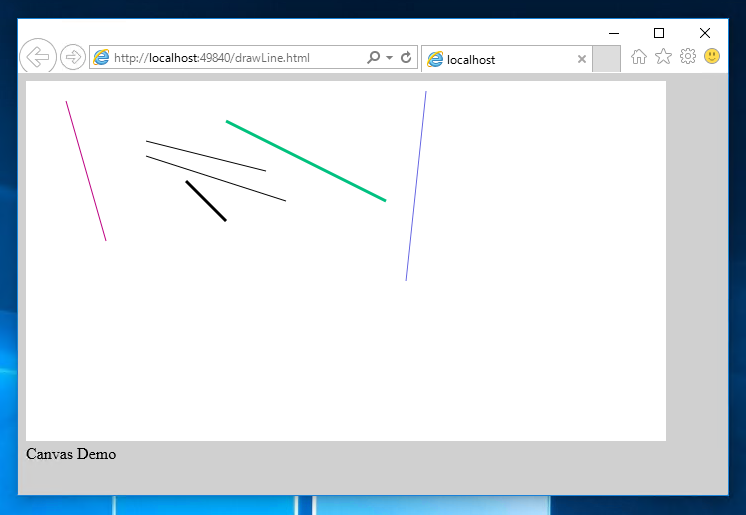
69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

今更聞けないcanvasの基礎の基礎 Kayac Engineers Blog

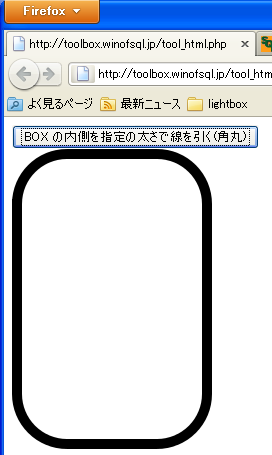
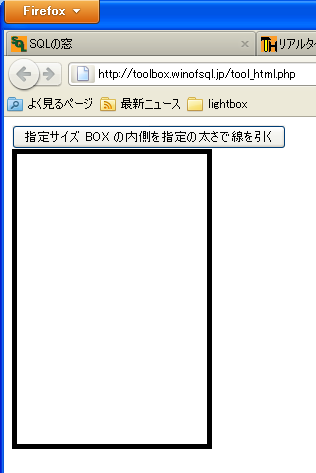
Canvas 角丸で 指定サイズ Box の内側を指定の太さで線を引く Logical Error

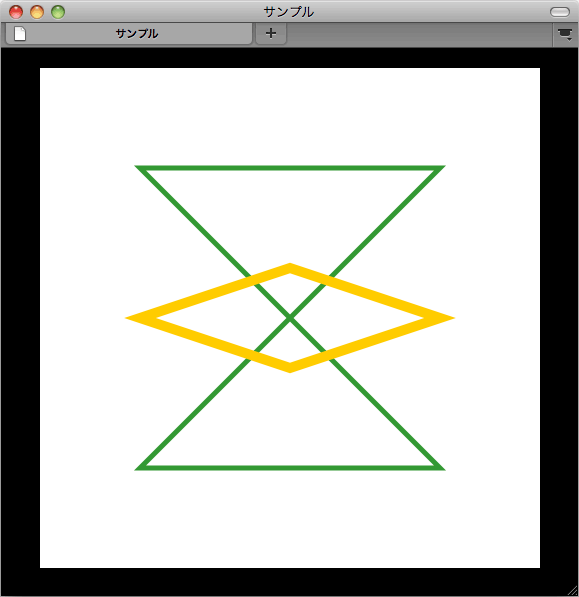
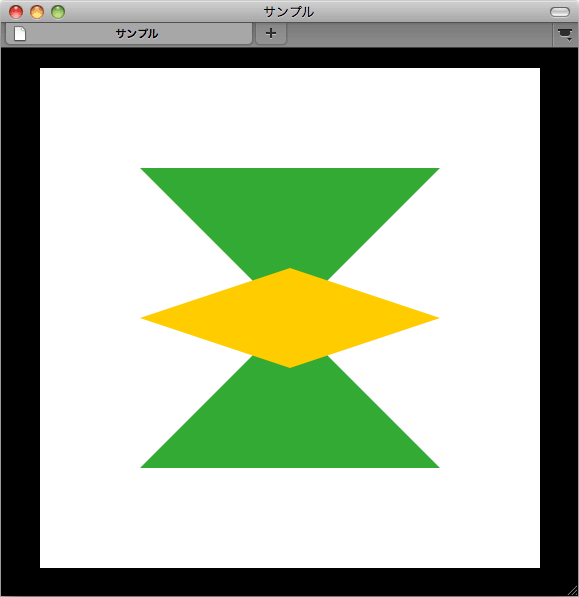
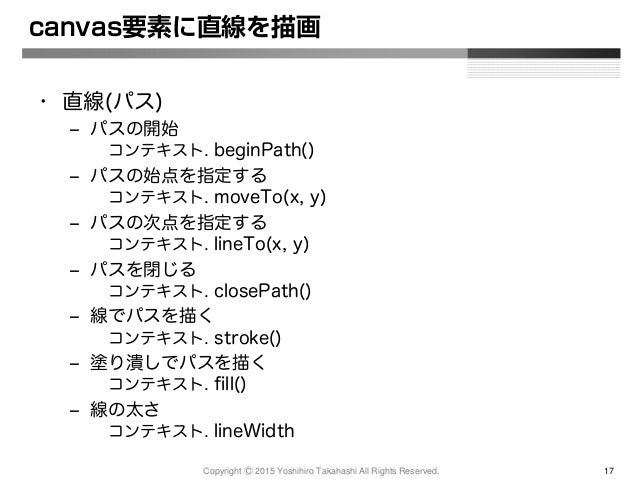
Html5 Canvasに図形を描く 直線 曲線

Javascript Canvasの使い方まとめ

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

動画 音声のブラウザ対応状況 Canvasによる描画 Think It シンクイット

Html5のcanvasでお絵描きしてみた Blanktar

Canvas要素の基本的な使い方まとめ

Html5 Canvas Taustation

Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Skiasharp C でpdfファイルの出力 線 矩形 円の描画 Symfoware

Canvasでお絵描きしよう

Html5 Canvasを使ってラインアートを表現してみた Yoheim Net

Javascriptで取り組むクリエイティブコーディング パーリンノイズを使いこなせ Ics Media

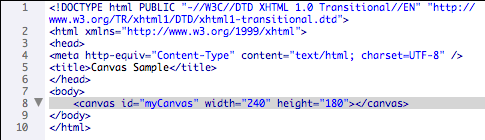
Html5 Canvasを使ってみよう

Html5 Canvasで レーダーチャートに使える正多角形を動的に描画してみた 株 シャルーン

Chapter 4

Wpfサンプル Line Polyline Polygonで直線 図形を描く Gushwell S Dev Notes

Chapter 4

Chapter 4

Canvas に図形を描く基本事項

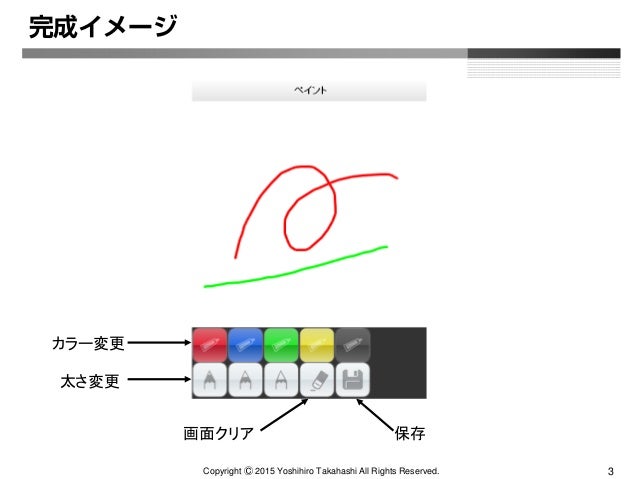
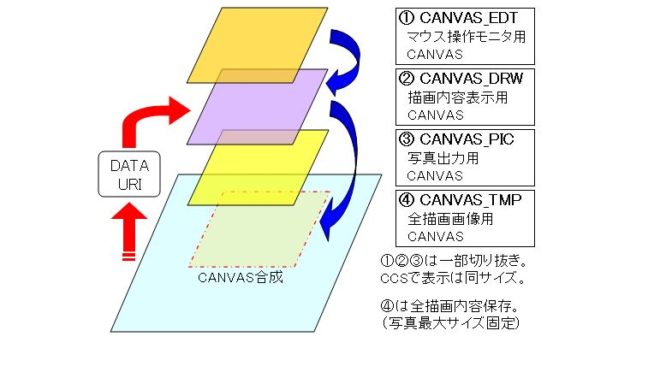
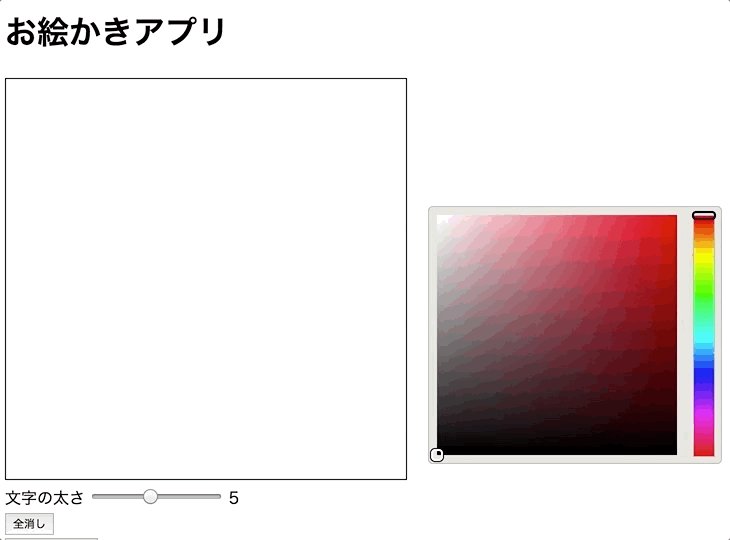
Canvasでペイントアプリ作成

第2章 Canvas 2 3 Softbank スマートフォン サービス開発支援サイト

Konva Jsを使ってみる Bkc Note

Html5 Canvas 静岡developers勉強会 第3回html5読書会の復習 Canvasで色々描画 M Creaism Blog

Html5 Canvas Taustation

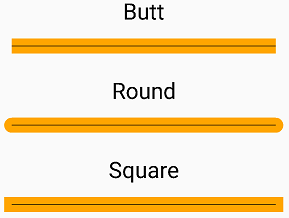
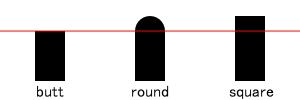
線とストローク キャップ Xamarin Microsoft Docs

Html5 Canvas Taustation

Canvas 描画スタイルの指定 基本編 Webos Goodies

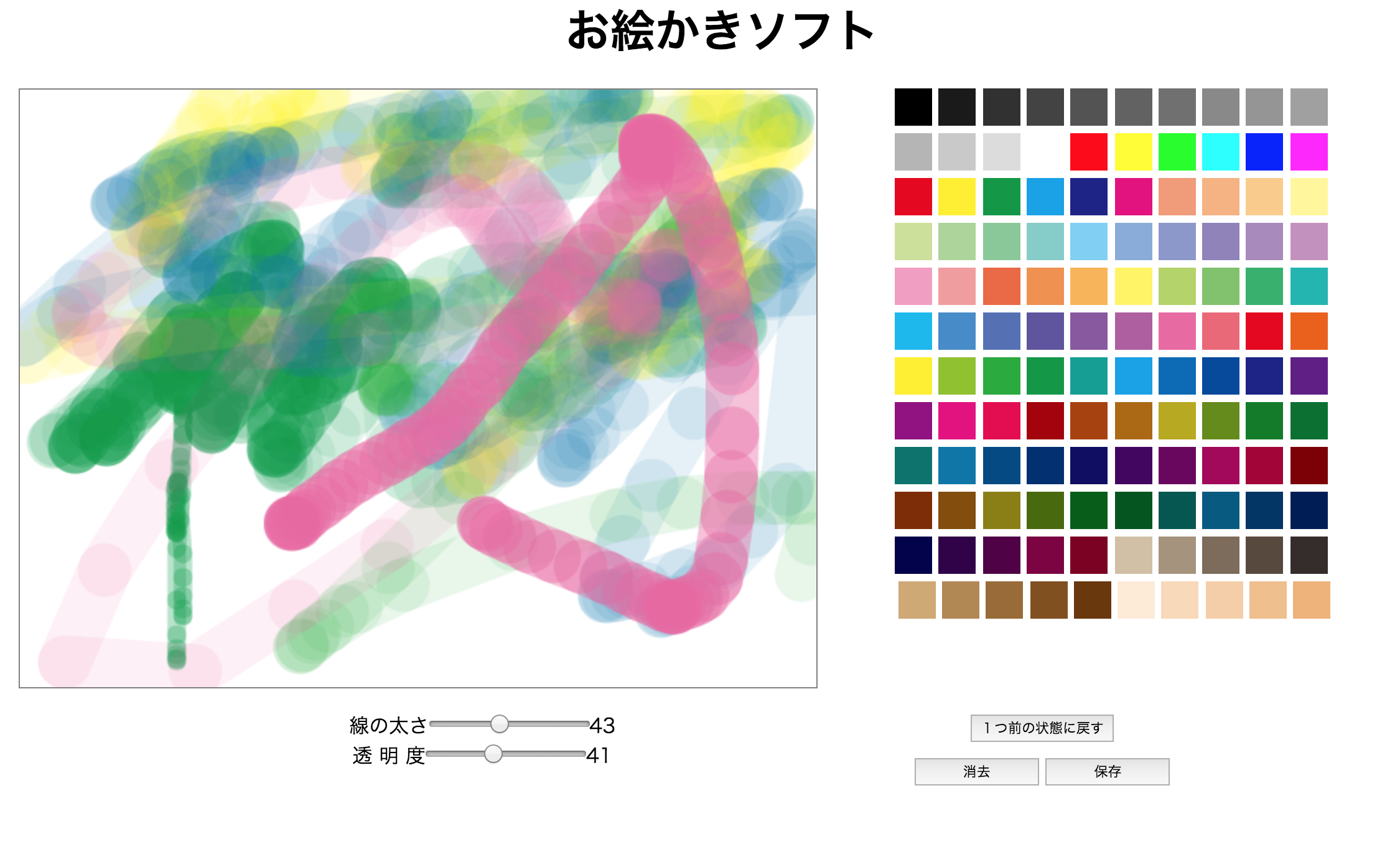
Canvasでのお絵かきソフトの作り方と実例

Q Tbn 3aand9gcslsafgzigqwkf9wtvctdtpmycrhhupndwnda Usqp Cau

Canvasでペイントアプリ作成

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

Html5 Canvas入門 長方形と円を描く Html5 Canvasで始めるゲームプログラミング

Canvasでペイントアプリ作成

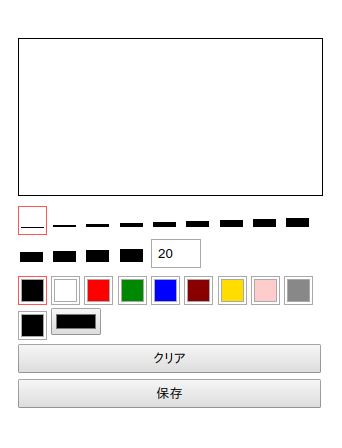
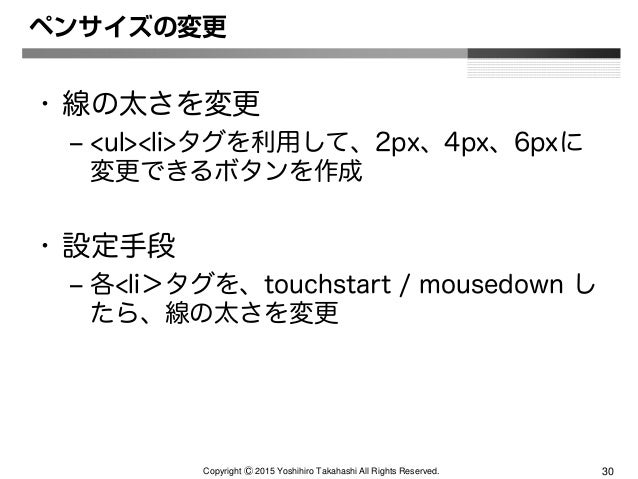
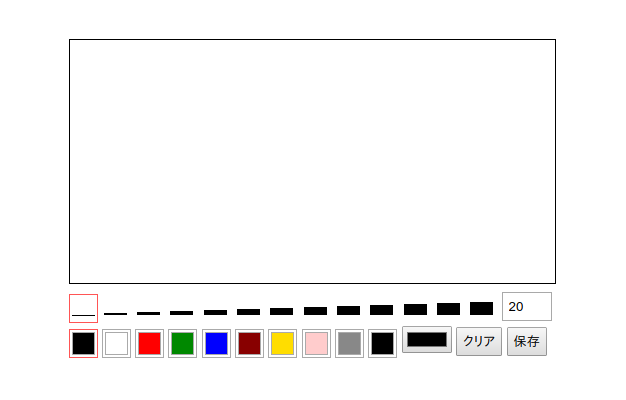
Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室

Canvas 指定サイズ Box の内側を指定の太さで線を引く Logical Error

Javascript Canvasの使い方まとめ

お絵描きツールの作り方 ソースコードで学ぶ
Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

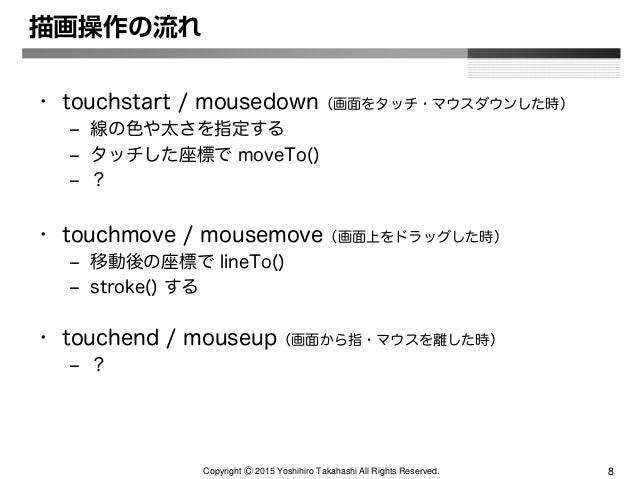
Javascript Html Canvas を利用して線を描画する

Javascript Canvasの使い方まとめ

Javascript Canvasの使い方まとめ

Html5 Canvas Taustation
Canvasで棒グラフ 折れ線グラフ 円グラフをつくる はしくれエンジニアもどきのメモ

Canvasで図形を描画する

Html Javascriptだけでブラウザに図形描画 Canvas Api Think It シンクイット

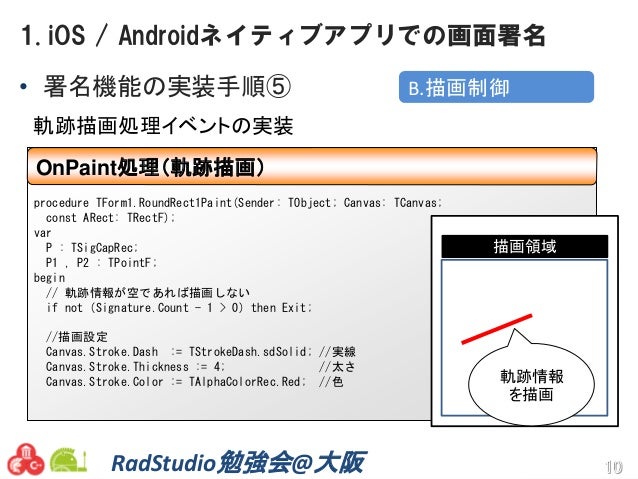
Rad Studio勉強会 大阪 スマートデバイスで簡易画面署名 Etc Ios Android Intraweb

Javascript Html5講座 C Worldwidesoftware

Html5 Canvasを使う Katseye

Fn102 Canvas 要素で定めた領域に図形を描く Html5 テクニカルノート

Canvasでペイントアプリ作成

Html5 Canvasを使う Katseye

Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室

Canvas Katseye

Q Tbn 3aand9gctantzbhgzy1fsczap3fj2kxli8 Gw1n3lsga Usqp Cau

Android Canvas Paint で円や矩形を描画する

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン
Html5のcanvas入門メモ メメメモモ

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Canvas要素で線の太さを設定する Javascript逆引き Webサイト制作支援 Shanabrian Website

Canvasを使ってお絵描きと画像の保存をしてみる Html5 株式会社オーツー スタッフブログ

Canvasを使ってお絵描きと画像の保存をしてみる Html5 株式会社オーツー スタッフブログ

ジーズアカデミー5回目

Javascript Canvasの使い方まとめ

Canvasによる2dグラフィックス Cob Group Site

Canvasで線を書いたときに思った太さにならない Qiita

Javascript Canvasの使い方まとめ

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

お絵描きツールの作り方 ソースコードで学ぶ

Canvas入門01 図形描画とjs活用

ブラウザでお絵かき 保存をしよう Qiita

Ybn2snihuadvqm

Html5 Javascript Canvas使って棒人間書いてみた Web関連 二色人日記

Canvasでペイントアプリ作成

69 8 Canvasでテキストを描画しよう ほんっとにはじめてのhtml5とcss3
Canvasの使い方1 2 線の描画と単色塗りつぶしまで カメニッキ

08 Fun With Html5 Canvas Javascript30 Empty Work

Canvas Katseye

Wpf Rendertransformとgeometryのtransform ザワプロ

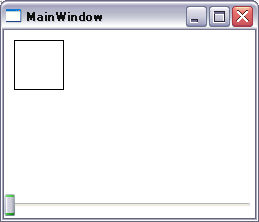
ブラザー上に図形を描く Html5

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Javafx Canvasを利用した描画 のんぽぐ
Javascript Canvasの基本 矩形を描画する フロントサイドエンジニアという選択肢

Html5 Canvas Taustation

Javascript Canvasの使い方まとめ

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

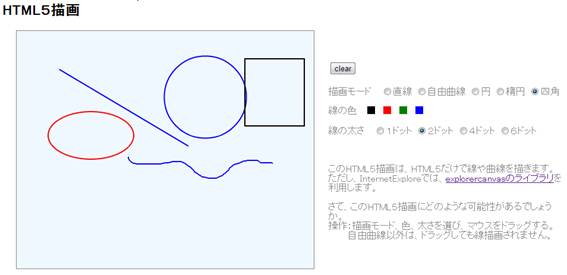
Html5のcanvasを使ったお絵かきツール詳説 小粋空間



